ASP.NET Entity Framework on Visual Studio
How to setup Entity Framework on Visual Studio for Code-First DB

들어가며
.NET 5.0 Entity Framework with MVC 및 MySQL을 활용한 웹 페이지 및 서버 제작을 위해 사용한 개발 환경을 준비하는 방법을 다룹니다.
구성 요소 설치

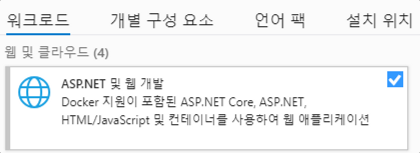
Visual Studio 설치 요소 중 ASP.NET 및 웹 개발 항목이 포함되어 있어야 합니다.

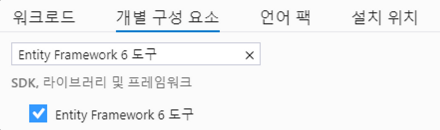
Visul Studio 개별 구성 요소 중 Entity Framework 6 도구 또한 포함되어 있어야 합니.
프로젝트 생성

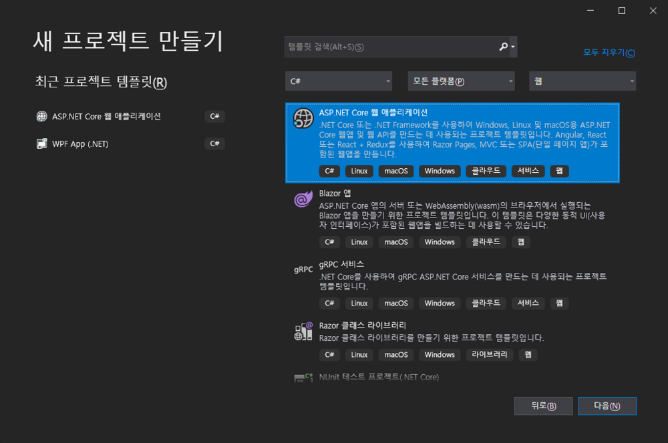
Visual Studio 실행 후 [ASP.NET Core 웹 애플리케이션]을 선택하고 [다음]으로 넘어갑시다.

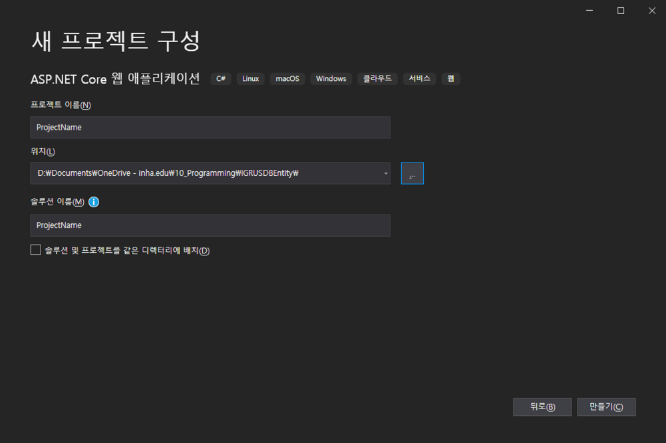
프로젝트의 이름 및 위치를 설정한 뒤 [만들기]를 클릭합니다.

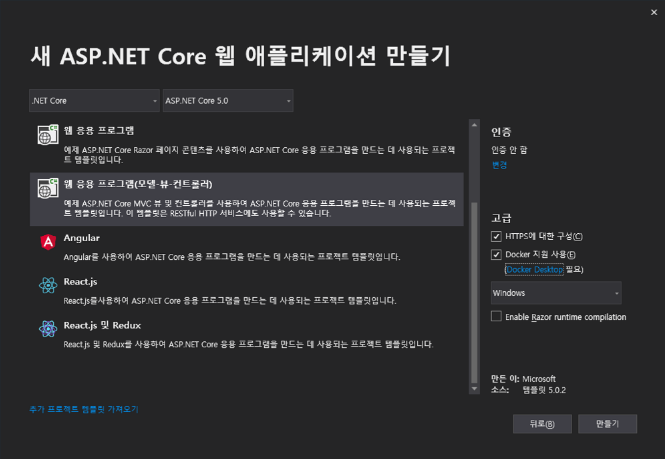
[웹 응용 프로그램(모델-뷰-컨트롤러)]를 선택하고, Docker를 활용한다면 [Docker 지원 사용]을 체크한 뒤 [만들기]를 클릭합시다. Docker는 여기서 설정하지 않더라도 이후 Docker Desktop을 이용하여 게시할 수도 있으니 상황에 맞게 선택하면 됩니다.
프로젝트 생성 프로세스가 진행된 뒤 IDE가 열립니다.
패키지 설치
[도구]-[NuGet 패키지 관리자]-[패키지 관리자 콘솔]을 클릭하여 패키지 관리자 콘솔을 엽시다. 창이 열린 후 입력 커서가 활성화되면 다음 명령어를 실행합니다.
Install-Package Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore

이후 프로젝트 폴더로 이동합니다. 다음과 같이, 한 줄씩 입력하면 됩니다. 윗줄부터 순서대로 Entity Framework Core 패키지 설치, dependancy restoring을 위한 명령어입니다. 사용하는 개발 환경의 버전에 따라 —version 옵션 이후 추가되는 버전의 숫자를 적절히 수정하여 명령어를 입력할 수 있습니다.
Install-Package MySql.EntityFrameworkCore --version 5.0.0-m8.0.23
dotnet restore
Launch Setting
프로젝트 폴더 내 Properties 폴더의 launchSettings.json의 내용을 다음과 같이 변경합니다.
프로젝트 이름에는 현재 열려 있는 프로젝트의 이름을 적으면 됩니다.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "<http://localhost:52648>",
"sslPort": 44337
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
},
"프로젝트 이름": {
"commandName": "Project",
"dotnetRunMessages": "true",
"launchBrowser": true,
"applicationUrl": "<https://localhost:5001>;<http://localhost:5000>",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
Configuration Setting
프로젝트 폴더 내의 appsettings.json를 다음과 같이 수정합시다.
{
"ConnectionStrings": {
"DefaultConnection": "Server=서버IP주소;Database=데이터베이스이름;Uid=계정이름;Pwd=계정비밀번호;"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
DefaultConnection의 값으로는 MySQL 서버와 계정의 Connection String이 필요합니다. Connection String이란 DB에 원격으로 접속하기 위해 사용하는 특정 양식의 문자열로, 본 프로젝트에서 사용하는 MySQL Connection String은 다음과 같습니다.
Server=DB서버주소;Database=데이터베이스이름;Uid=계정이름;Pwd=계정비밀번호;
- 서버 IP 주소: DB가 있는 서버의 IP주소(기본값 3306)
- 데이터베이스 이름: MySQL DATABASE 이름
- 계정 이름: MySQL 서버 USER 이름
- 계정 비밀번호: MySQL USER의 비밀번호
개발을 위한 세팅은 이로써 끝입니다!
Related Docs



Recommended to Read